
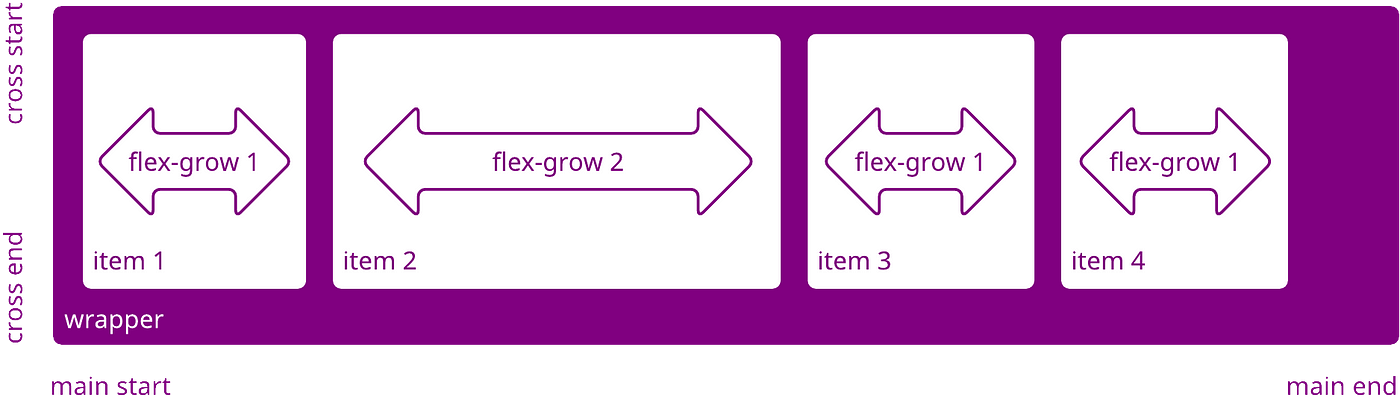
CSS Flexbox Layout II: Align Self, Flex Grow, Flex Shrink and Flex
4.5
(412) ·
$ 6.50 ·
In stock
Description

Digging Into the Flex Property

How to create layout for webpage using flexbox?
A Complete Guide to Flexbox
A Complete Guide to Flexbox

CSS Flexbox Layout II: Align Self, Flex Grow, Flex Shrink and Flex Base, by Laina Karosic

Complete Flexbox Tutorial w/ Cheat Sheet Learn web development, Coding tutorials, Web development programming

Learn CSS Flexbox in Interactive Way - Jefrydco

Flexbox-Flex Basis & Flex Grow. In a couple of my other posts, I talked…, by Ethan Jarrell

A Guide to CSS Flexbox - CoderPad

A Complete Guide to Flexbox
Flex Grow - Tailwind CSS

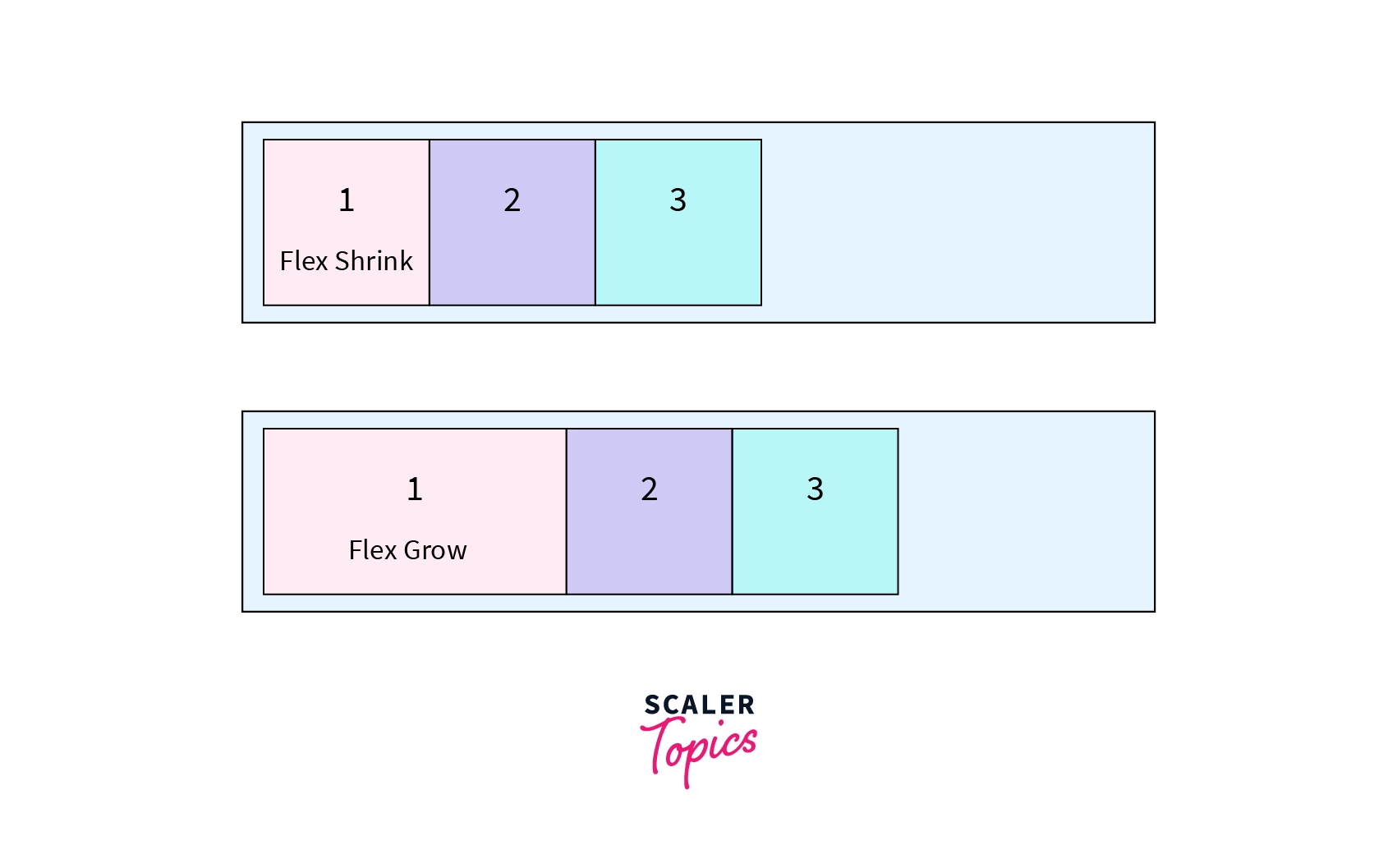
CSS Flexbox - Scaler Topics
Related products
You may also like
copyright © 2019-2024 richy.com.vn all rights reserved.









